Label Chart
 Recently, my main interest seems to shift from photography to blog modification. I've been hanging out with my roommate Waz and all we talked about is blog mod. I've modified my About feature (button) so when we click it, it displays About information in the same page without redirecting to a different page but since it's not an obvious thing because I used the expand/collapse code with a few modification to enable the fading fx I didn't have a post about it. With this post, I'm blogging about a new mod which I called "label chart". It displays barchart for labels according to numbers of posts that have been tagged with. This idea is not my original idea though. I was amazed by this idea where they increase the font sizes of tags (called Label in blogger) depends on their popularities. First I saw this on Flickr I thought I was cool and thought I would make my own someday but then yesterday Waz introduced me to this post, it shows how to create that feature, which the author calls it Label Cloud. Just after that, I learned his code and without copied his code right away, I knew how to use <b:loop>
Recently, my main interest seems to shift from photography to blog modification. I've been hanging out with my roommate Waz and all we talked about is blog mod. I've modified my About feature (button) so when we click it, it displays About information in the same page without redirecting to a different page but since it's not an obvious thing because I used the expand/collapse code with a few modification to enable the fading fx I didn't have a post about it. With this post, I'm blogging about a new mod which I called "label chart". It displays barchart for labels according to numbers of posts that have been tagged with. This idea is not my original idea though. I was amazed by this idea where they increase the font sizes of tags (called Label in blogger) depends on their popularities. First I saw this on Flickr I thought I was cool and thought I would make my own someday but then yesterday Waz introduced me to this post, it shows how to create that feature, which the author calls it Label Cloud. Just after that, I learned his code and without copied his code right away, I knew how to use <b:loop>
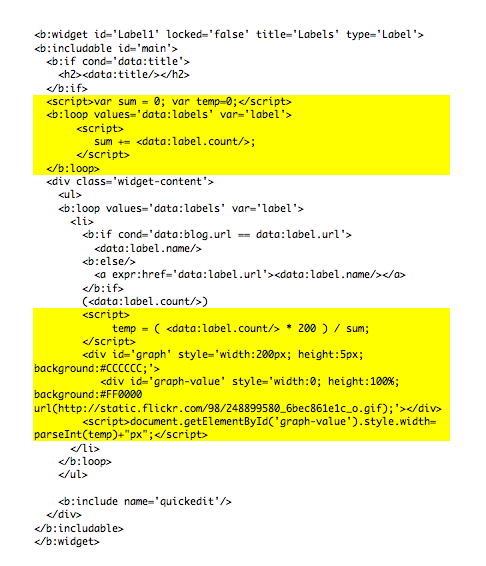
Below is the code. The added lines are highlighted with yellow color. Click it to enlarge.









7 comments:
Very nice.
A few weeks back someone somewhere (I forget where) was contemplating a 'chart like' method of listing tags(I believe this was before the beta launch so 'Labels' weren't around yet) and I didn't think it could be done well. But you did it!!
Nice concept, great implementation. Good stuff. Me like.
Oh really. I'll google for it later. but hey thanks for your post :) you inspired me to do it. Cheerz.
I'll try this...
I don't know much about those things I hate to read them too, but it is not bad to find a new hobby.
> traactivity
i'm happy that people find it interesting. Cheers.
>Chanbopha
What's your hobby? writing i guess, right?
Have fun pk with the Blogger.com mod.
Hey PK! I like it. This is so nice. The bucket of yellow paint leading to the yellow paint dripping lettering "pk's blog". A++ for your creativity !
I didn't know we can modify the codes. The codes you got up there is beyond me. Too hard.
thom
Post a Comment